ピックアップ(データ自動取得)
スケジュールからピックアップ設定された情報をリスト表示できるコンポーネントです。「データ」の「スケジュール」に登録された情報で「ピックアップ」が有効になっている情報を自動で表示する方法は下記をご確認ください。
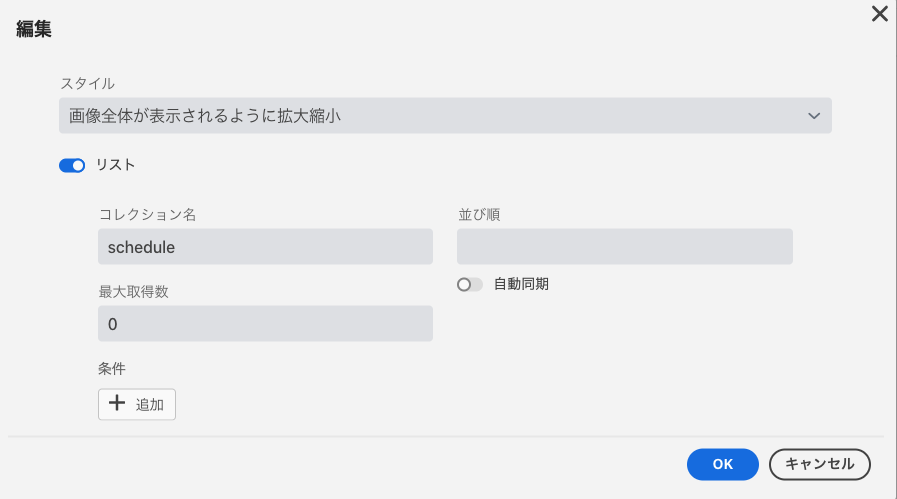
スタイル
外観のスタイルを調整できます。リストより選択してください。
- デフォルト
- 画面全体が表示されるように拡大縮小
- 空き領域ができないよう上下または左右を切り取る
リスト
データ自動リンク、手動入力の切り替えに使用します。
- 有効:「データ」の「スケジュール」に登録された情報で「ピックアップ」が有効になっている情報を自動で表示させます。
- 無効:手動で作成するモードに切り替わります。
コレクション名
変更せずにそのままご使用ください。
並び順
@@@@@@@@@
最大件数
@@@@@@@@@
自動同期
@@@@@@@@@
- 有効:@@@@@@@@
- 無効:@@@@@@@@
条件
@@@@@@
ピックアップ(データ手動入力)
ピックアップを手動で入力する手順は下記をご確認ください。
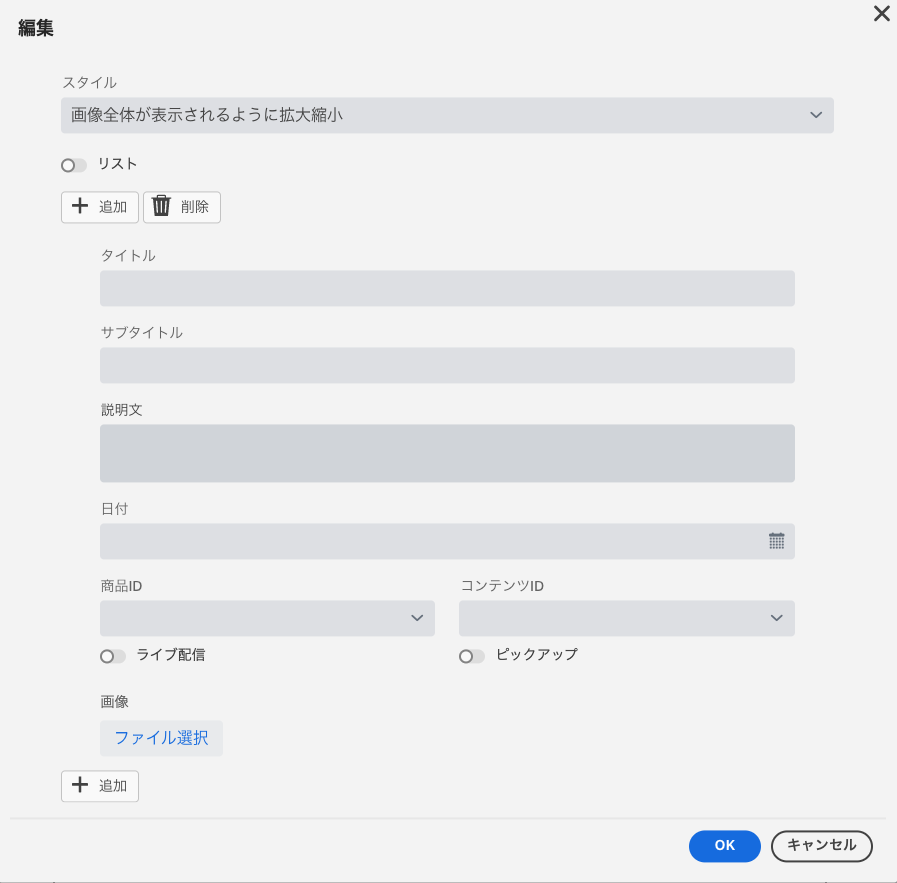
スタイル
外観のスタイルを調整できます。リストより選択してください。
- デフォルト
- 画面全体が表示されるように拡大縮小
- 空き領域ができないよう上下または左右を切り取る
リスト
データ自動リンク、手動入力の切り替えに使用します。
- 有効:「データ」の「スケジュール」に登録された情報で「ピックアップ」が有効になっている情報を自動で表示させます。
- 無効:手動で作成するモードに切り替わります。
「追加」/「削除」ボタン
「追加」ボタンは、新規ピックアップを追加します。「削除」ボタンは、ピックアップを削除します。
タイトル
スケジュールのタイトルを入力してください。
サブタイトル
スケジュールのサブタイトルを入力してください。
説明
説明文を入力してください。HTMLを記述することも可能です。HTMLの記述方法はこちらをご確認ください。
日付
スケジュールの日付を設定してください。
商品ID
「データ」の「商品」から作成された該当の商品を選択してください。
コンテンツID
「データ」の「配信」から作成された該当の配信を選択してください。
ライブ配信
スケジュールに「LIVE」アイコンを表示/非表示させます。
- 有効:スケジュールに「LIVE」アイコンを表示します。
- 無効:スケジュールから「LIVE」アイコンを非表示にします。
ピックアップ
ピックアップに該当スケジュールを表示/非表示させます。
- 有効:ピックアップに該当スケジュールを表示します。
- 無効:ピックアップから該当スケジュールを非表示にします。
画像
ピックアップに使用する画像を「ファイル選択」より画像を選択してアップロードしてください。複数の画像をアップロード可能です。ピックアップをクリックした時にポップアップ表示で複数の画像をスライド表示させます。